TIMELINE
April 2011 ~ December 2012 (1 year 9 month)
DELIVERABLES
Product development
TEAM
[DESIGN]
Service Design Lead
> Interaction Designer
Senior Visual Designer
Android developer
Qualcomm (Server technology) [CONTENT] U.S. Preventive Medicine (Medical experts)
New York, San Diego, Jacksonville, Toronto, and Austin
Final Design

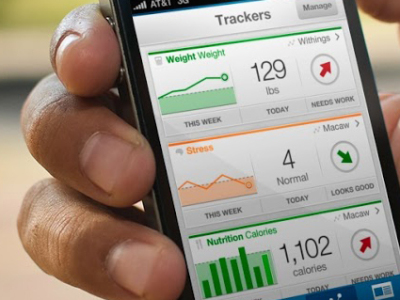
^ Macaw app, screen for trackers. This project was my biggest effort of all at Fjord.
Process
PHASE 0: Experience Design

^ This is a sample page that explains the gaming mechanics to create sticky experience. The team had many ideas around how to bake the habit of coming back to the app. The mechanics we considered include accomplishing bite sized actions, leveling up, getting rewards, learning, competing and being part of a team.
PHASE 1: Launch

^ We launched Macaw app for iOS in November 2011 (5 month after the project started). Through personalized action cards, users participate in healthy activities as well as learn about why the activities help maintain good health. Users could plug in third party health trackers such as Bodymedia or Withings devices to log progress automatically.
PHASE 2: Rethink health – mind, body and social

^ After our first launch, we had the opportunity to look at the app with fresh eyes. We’ve consulted with many medical experts and approached health in a larger context; health is a state of mind, body and social. Fjord team proposed a new way to visualize health state and the progress with the images above.
PHASE 3: Design for disease management

^ While we plan to revise the app with more holistic approach, the larger team envisioned that disease management would be the next big step for the application. As a first example, we designed a section for diabetes.

^ A sample page explaining on-boarding flow of disease management

^ Detailed speculation document for tracker screen
![]()
^ Design for preventive health management to disease management was quite a big step. It involved learning much about the disease and life with diabetes as well as trackers for specific measures of the body. For diabetes, we’ve designed trackers for weight, nutrition, exercise, blood glucose, blood pressure, hemoglobin (a1c) and medication. (Nutrition tracker alone felt like a designing a whole new app!) We also worked hard to find a holistic and personal view of all measures. The image above is a sample wireframe document that explains how the tracker overview screen works.
Design iteration
![]()
^ This image shows the evolution of trackers from summer 2011 to winter 2012.
- Workshop (initial concept definition) – detail design – release – design revision – release – design revision
ROLE
- main ixd throughout the project from the initial concept development to detailed design
- designed the experience, app architecture and detail screens
CHALLENGE
- designing for behavior change
- understanding the complex subject matter, especially for disease management
RESULT & RECOGNITION
- First version launched after 6 month in
- CES Mobile Apps Showdown Winner 2012
- CTIA Emerging Technology Award 2012
- NDEP Frankie Award 2012
- Finalist for 2011 CTIA Hot for the Holidays Awards 2011
















 ^ Sample images from the final design
^ Sample images from the final design